When it comes to XML parsing in iOS, developers usually first stumble upon NSXMLParser. NSXMLParser is a SAX Parser included on the iOS SDK. While it works fine, developers usually end up writing tons of lines to parse XML documents.
There are better and faster alternatives to work with. I personally enjoy working with RaptureXML. There are different factors when deciding which XML libary to choose. Often, the most common is speed.
Currently, there is no much data on speed tests. The usual source for this data is this dated (March 2010) excellent blog post. On it, the author checks various libraries and performs tests based on Apple’s source.
Since then, several of these libraries have been updated and some new libraries have become available as well. Not to say, that we have now multi-core devices such as the iPhone 5. Therefore, I updated the source code to include the latest versions of the XML libraries and included a few more.
Libraries tested
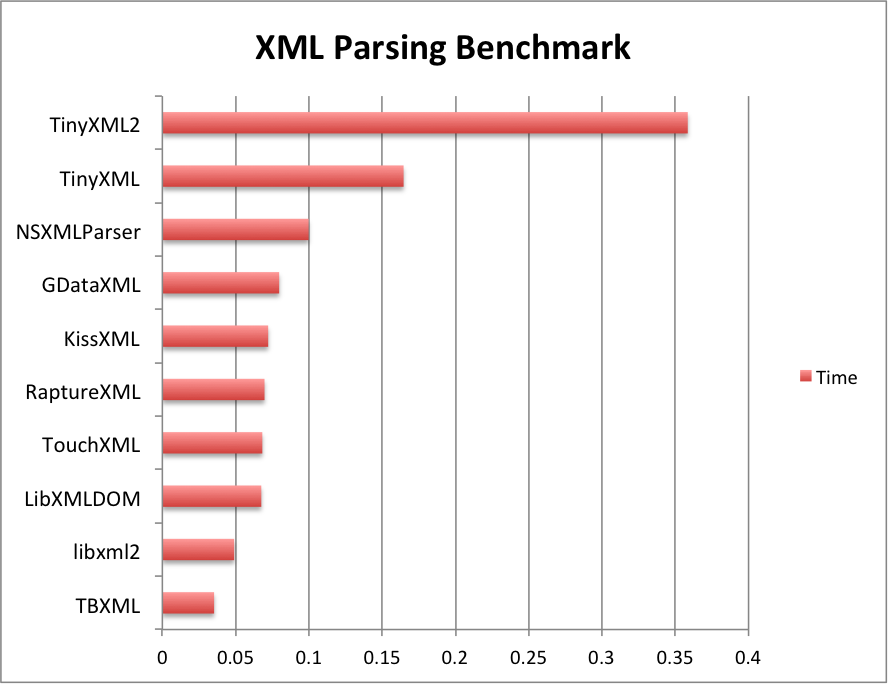
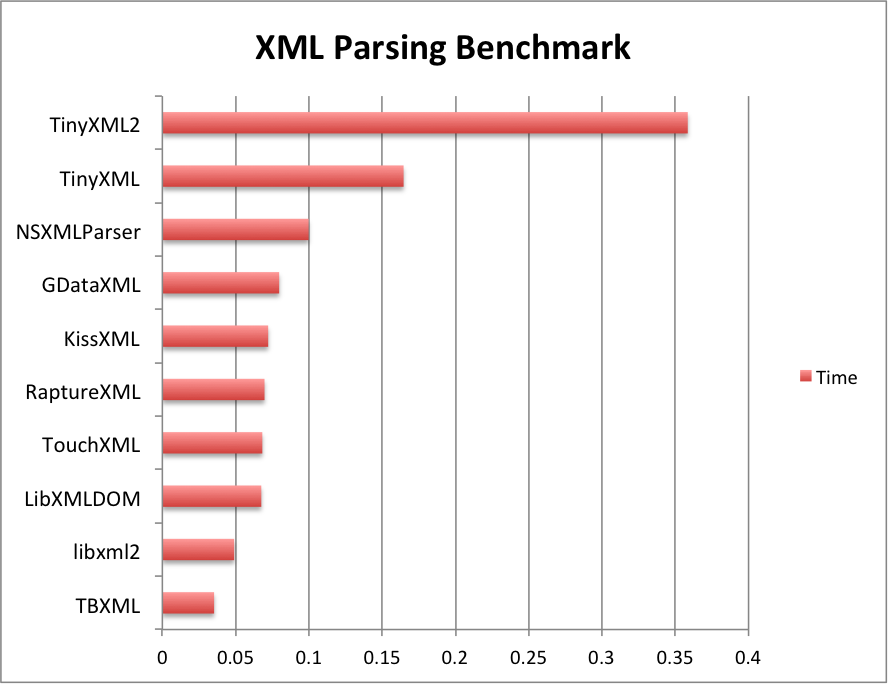
All the tests were performed on an iPhone 5, each of them ran 10 times. Here’s a chart with the results:

The fastest library was TBXML and most of the libraries finished within 0.01 seconds. It was a surprise that TinyXML2 came last, taking double the time of TinyXML.
From this tests one can conclude, that under modern hardware, the choice of speed does not matter that much as most of the libraries perform very similarly. The choice breaks down to a matter of preference, to which library you enjoy the most working with.
The code for this test can be found on my repo. Feel free to fork it and improve any of the tests, specially if they will help making the parsing faster.
I am planning on revamping these benchmarks based on a similar test but for JSON Parsing. It is currently a work in progress.